
ページの特定区間だけ要素の表示を制御する処理ってどうするの?
こうした悩みを解決します。本件はココナラ案件です。
プログラムの概要
画面中に固定表示しているボタンを特定の区間だけ非表示にさせます。
↑こういうボタンですね。画面中央下端にも表示しています。
LP制作のとき、注文ボタンを中央下端に固定表示させておくことが多いですが、本文中にも注文ボタンを配置したいときがあります。
このとき、固定表示のボタンと本文中のボタンが重複してしまい見栄えが悪くなるという問題が発生します。
そこで今回のプログラムのように本文中のボタンが表示されるセクションでは固定表示のボタンを一時的に非表示にさせるとユーザーフレンドリーな設計にできます!
youtubeで実際の画面を見ながら説明する動画あげましたので、よければどうぞ。
では本記事は本記事として、動作サンプルを示します。
動作サンプル
青色背景の枠が画面に入ると、ボタンが自動で消えます。
この区間はボタンを表示する
この区間が画面上にあればボタンを非表示にする
ボタン同士の重なりを防ぐためにこの区間ではボタンを消したい
この区間もボタンを表示する
青色背景の枠が画面から消えると、再びボタンが表示されます。
動作原理
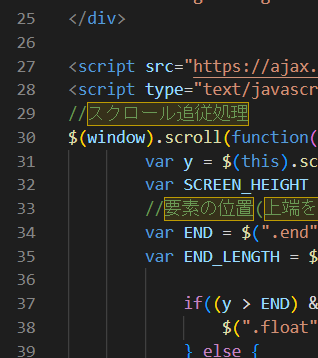
ボタン非表示にする要素の位置(起点と長さ)をHTML読み込み時に記憶させます。height、offset().top
画面のスクロール位置をリアルタイムにモニタします。scrollTop()
スクロール位置がボタン非表示要素内になければボタンを表示処理します。fadein
スクロール位置がボタン非表示要素内にあればボタンを非表示処理します。fadeout
↑
この処理をスクロールするたびに行ってボタンの表示切替ができます。
プログラムソースコード提供中!
本ブログ記事のプログラムソースコードは下記にて提供しています。
jQueryの学習用にどうぞ。

まとめ
jQueryで画面中に固定表示しているボタンを特定の区間だけ非表示にできます。


コメント