本記事の内容はこちらに移動しました!
↓

マイクロビットのボタンを使ってLEDの表示を切り替えます。
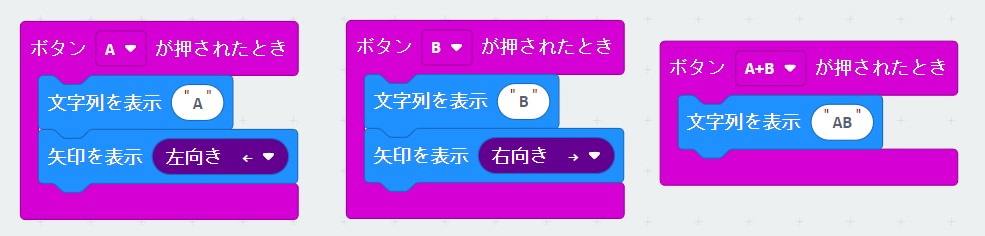
早速ですが、以下のプログラムを作って書き込んでみましょう。
入力の中にボタン〇が押された時ブロックがありますよ。

Aを押したときはAと表示され、Bを押した時はBと表示され、A+Bを押したときはABと表示されましたか?
これがボタンの扱い方です。
文字列を表示するブロックは英語もしくは数字だけですからね。日本語は表示できませんから注意してくださいね。
はい、ではボタンのプログラムはこれで終わりです。
って、おーい!
よくあるプログラムの例はこのようになってますが、これは全然ボタンのことをうまく説明できていません。
それに何と言っても退屈なプログラムです。

まずは説明できていない理由をこれから紹介していきます。
押された時っていつ?
よく考えてみてください、いきますよ。
ボタンAが押されたときにボタンAが押された時ブロックの処理をしますよね。
では、ボタンAが押されている状態で、そのまま続けてボタンBを押したとします。
この時ボタンA+Bと判断してボタンA+Bが押された時ブロックの処理をしますよね。
けどちょっと待ってください、このときの状態をよく見てみて下さい、おかしいと思いませんか?
AもBも押されているから、
・ボタンAが押された時ブロックの処理
・ボタンBが押された時ブロックの処理
・ボタンA+Bが押された時ブロックの処理
この全部の処理をすると思いませんか。
実際に動かしてみましょう、ボタンAとボタンBを押すと、ボタンA+Bの処理だけしますよね。

たしかに、なんかおかしいね!
これどういうことかと言うと。。。
・・・
実はボタンを離した時に処理するんですね!
これはゆっくり操作すると分かります、ボタンAだけを押し続けても何もLED表示されず、その後ボタンAを離すと処理されます。
だからなぜボタンA+Bという処理ができるかというと、ボタンを押した段階では何もしてないのです。
このように、何かの処理を始めるタイミングをトリガと言います。
microbitのボタンは離した時がトリガです。
ユーザビリティ
身の回りのボタンの動きをたしかめてみましょう。
たとえば、家のテレビのリモコンとか、スマホのカメラのボタンとか、今使ってるキーボードとか。
押した時に反応するものと離した時に反応するものがありますね。
こうした違いによって、使い勝手が良かったり悪かったりするものです。
これをユーザビリティと言います。
ユーザビリティを上げる、ユーザビリティが悪いなど、使い勝手を評価するときによく使いますよ。
ボタンで変数を制御する
ボタンを押した回数でもLEDに表示させましょうかね。
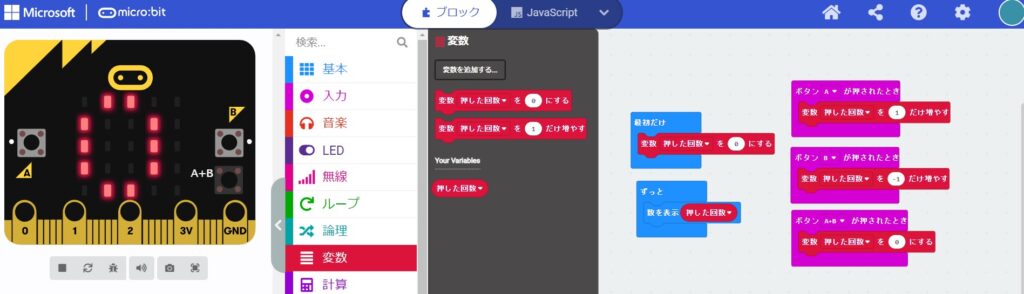
以下のようなプログラムを作ってみましょう。

まず、
変数ブロック->変数を追加する
を選択します。
変数は、データを出し入れできる箱のようなものです。
変数名は「押した回数」にしておきましょうか。
そして次のようなプログラムを作りましょう。
ボタンAが押されたとき、押した回数を1だけ増やす
ボタンBが押されたとき、押した回数を-1だけ増やす
ボタンA+Bが押されたとき、押した回数を0にする
ボタンAを押すと押した回数が1増えて、ボタンBを押すと押した回数が1減ります。A+Bを押すと0にリセットされますね。
数字を減らす場合は、ー1を足す、と考えます。詳細は割愛しますが、2進数の引き算を見てみてください。
またプログラミングするときに、1足すことをインクリメント、1引くことをデクリメントと言いますよ!
課題
以下のプログラムを作ってみてください。
- 最初に表示する数字は5
- ボタンAを押すと数字が1つ増える
- ボタンBを押すと数字が1つ減る
- ボタンA+Bを押すと数字が5になる
- LEDに表示する数字は2~8の範囲まで
- 2を下回る、8を超えるときはブザーを鳴らす(ブザーの鳴らし方は自由)
ヒント:論理->もし真ならブロック、をボタン処理の中で使います
さあ、がんばって作ってみましょ!
完成イメージ↓
まとめ
ボタンは離したときに処理が実行されるんですねえ。


コメント