
画像の上にテキスト重ねるオシャレなあれ、どうやったら作れるの?
こうした悩みを解決します。
まずは見本から
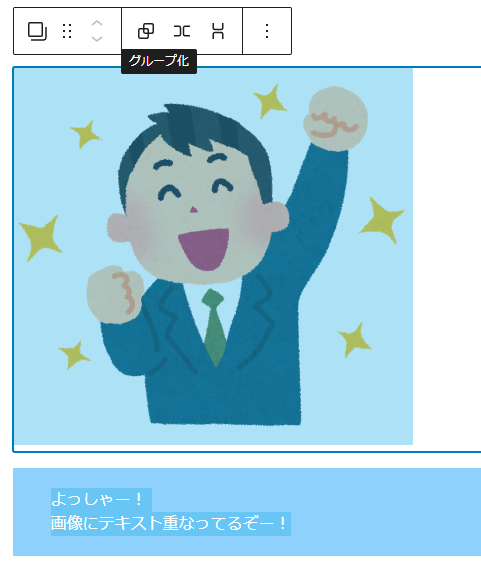
こういうの作る方法を紹介します。

よっしゃー!
画像にテキスト重なってるぞー!
やることと考え方
1.画像とテキストが入った箱を作る
2.箱と中身に名前をつける
3.箱の左上を基準に中身の位置を設定する
これだけです。では、いきましょう。
動画で実際の動きもどうぞ
操作方法が分からないとの声をいただき、手順を動画にまとめました。
(ところどころ音割れがあって聞き取りづらいです、すみません…)
作り方の解説
箱を作る(=グループ化)
画像ブロックとテキストブロックを2つ選択するとグループ化ボタンがあるので、グループ化します。

これで画像とテキストが入った箱ができました。
<img ~~~>
<p>==</p>
→
<div>
<img ~~~>
<p>==</p>
</div>

HTMLでいうと、divでくくったのと同じです。
箱基準にする(親、子)
グループを位置の基準となる親、グループ中身の要素(画像やテキスト)が位置決め対象の子として考えます。
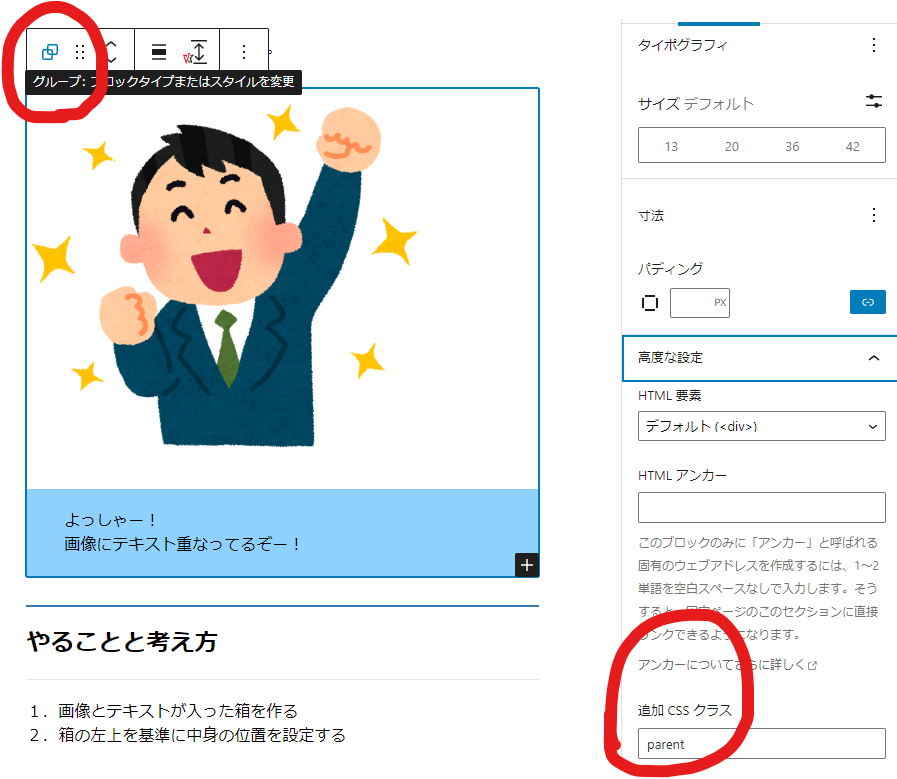
グループにparentクラス, 移動させる要素にchildクラスを付加します。
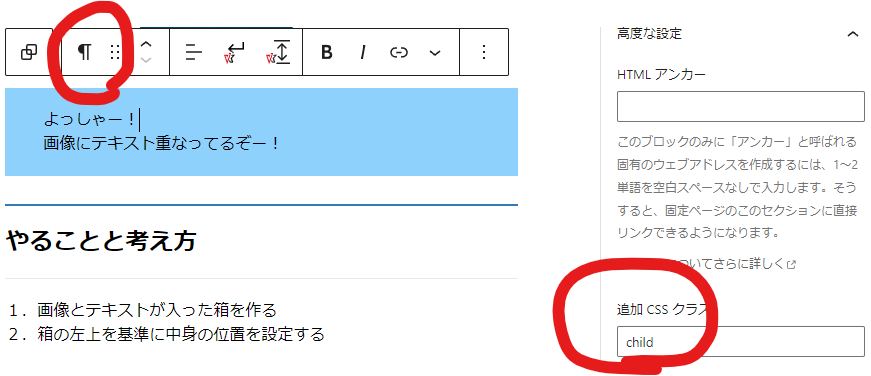
それぞれ選択して右側の「高度な設定」→「追加CSSクラス」に追加します。


※今回はテキストだけいじるだけなので、テキストだけにchildクラス付加します
位置を設定する
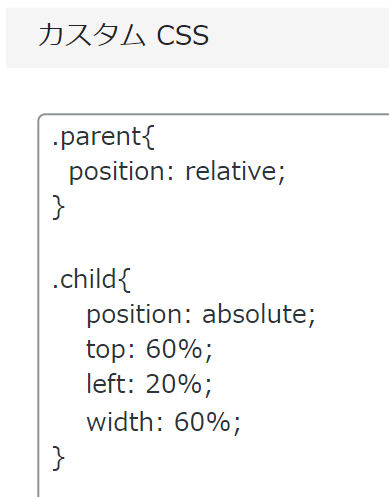
カスタムcssにcssを書きます。

コピペするなら下記どうぞ↓
.parent{
position: relative;
}
.child{
position: absolute;
top: 60%;
left: 20%;
width: 60%;
}まずparentクラスのグループの位置(position)をrelative, childクラスの位置をabsoluteにします。
これでparentクラスを基準に、childクラスの要素の位置を指定できます。
上下位置はtop, 左右位置はleftで指定します。bottom / rightでもよいんですけど、とりあえず左上基準で考えて、top / leftで設定してます。
テキストの幅を調整したければwidthで指定できます。
まとめ
画像とテキストをグループ化してparent, childクラス設定することで自由に配置位置指定できます。
こういうの作ってほしいとか依頼があれば問合せください!