本記事の内容はこちらに移動しました!
↓
microbitドキドキハート♡ | 組みクラ
こんな風にドキドキする♡を作ります!
このプログラムでは「ずっと」ブロックについて考えたいと思います。
前回の記事はこちら。
はじめに
前回から続けてプログラミングする場合、flashing heartのプロジェクトを開いていると思います。
いったん画面左上のmicro:bitのテキストを押してトップページに戻りましょう。
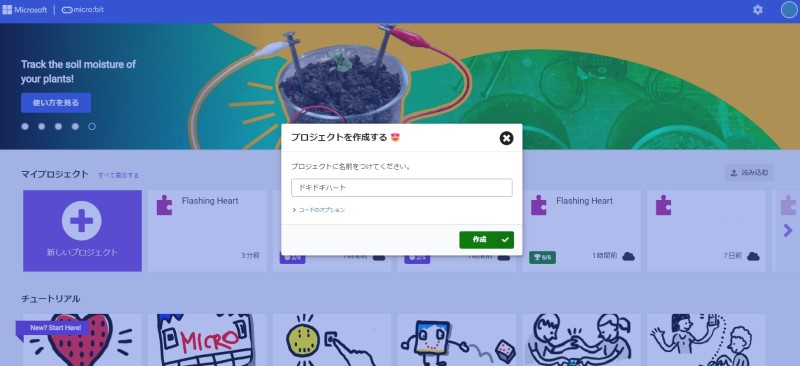
マイプロジェクトにflashing heartがあって、その横に新しいプロジェクトボタンがありますね。
新しいプロジェクトボタンを押すと、プロジェクトに名前をつけてプロジェクトを作成することができます。
例えば今回だとドキドキハートにしてみましょうか?それでプロジェクトを作成してみましょう!

プログラムごとに別のプロジェクトを作っておくという習慣はとても大事です。
作ったプログラムを個別に保存できることはもちろん、変更したいときにも、そのプログラム単位で作業することができるからです。
flashing heartのプロジェクトに、このブログに書いてあるドキドキハートのプログラムを書いてはいけません。
makecode
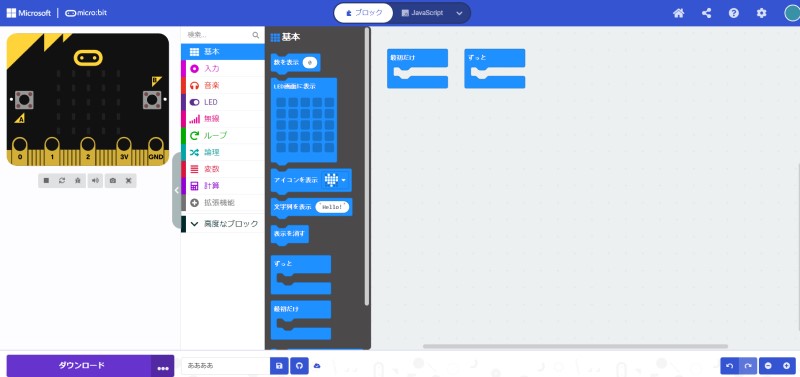
新しいプロジェクトを開くと、下の図のような画面が現れます。

基本や入力、音楽などブロックのカテゴリがあって、クリックすると個別の処理するプログラムブロックが表示されます。
最初だけブロック、ずっとブロックが最初から配置されています。
最初だけはプログラムを動かした最初だけ実行されます。
ずっとブロックは、最初だけブロックのプログラムが実行された後に処理が開始され、電源が切れるまで処理が回り続けます。
左のシミュレーターでは、自分の書いたプログラムの動きをパソコン上で確認することができます。
プログラムを書いたら、左下のダウンロードボタンからプログラムをマイクロビットに書き込みます。
ドキドキハート
下のようなプログラムを作ってみてください。

ずっとブロックの中に大きなハートと、小さなハートのアイコンを表示しています。
できたらダウンロードボタンを押して、マイクロビットに書き込んでみましょう。
アイコンを表示ブロックの表示時間は標準で0.6秒です。
0.6秒間大きいハートが表示されて、続けて0.6秒間小さいハートが表示されます。
これを電源が切れるまでずっと繰り返します。
点滅時間を長くする
点滅時間を長くするにはどうすればよいでしょうか。
こちらのように、一時停止(ミリ秒)1000、を追加してみましょう。

ハートの大きさが変わるタイミングが遅くなったのではないでしょうか。
さて、ここで質問です。ハートの表示が切り替わるのは何秒間隔ですか。
コメント欄に書いてみましょう!
点滅時間を短くする(JavaScript)
さっきの話でアイコンを表示ブロックの表示時間は標準で0.6秒でしたね。
さて、表示時間を0.6秒から短くすることはできるでしょうか?…できるんです!
結論から言うと、ブロックでは出来ず、JavaScriptで設定する必要があります。
ブロックの中身はどうなっているか、勉強するにはリファレンスとよばれる資料を読んで理解する必要があります。

リファレンスの中にあるFast Beating Heartを見てみましょう。
basic.forever(function () {
basic.showIcon(IconNames.Heart, 60)
basic.showIcon(IconNames.SmallHeart, 60)
})このようにアイコンを表示するブロックはJavaScriptで書くとbasic.showIconとなります。
カッコの中に、IconNames.Heart、IconNames.SmallHeartのように、どのアイコンを表示するかが書かれています。
次の60という数字が表示時間になっています。ミリ秒単位です。上のソースコードでは60ミリ秒なので0.06秒ということになります。
IconNames.Heartや60など、basic.showIconを動かすためにカッコに入れているものを引数と呼びます。
最初の引数を第1引数、2番目の引数を第2引数のように表現します。
0.6秒から1/10も小さくすることができました!
さて、では実際これはどのように書けばいいのでしょうか?
プロジェクトの上のJavaScriptをクリックしてみましょう。 JavaScriptのソースコードに画面が変わりますね。
現在のJavaScriptのソースコードは以下のようになっているはずです。
basic.forever(function () {
basic.showIcon(IconNames.Heart)
basic.pause(1000)
basic.showIcon(IconNames.SmallHeart)
basic.pause(1000)
})これを以下のように変えてみましょう。
basic.forever(function () {
basic.showIcon(IconNames.Heart,60)
basic.showIcon(IconNames.SmallHeart,60)
})そしてダウンロードボタンを押して書き込んでみてください。
めっちゃドキドキするハートになったらうまくJavaScriptのソースコードを書くことができています!
まとめ
ドキドキするハートのプログラムを作りました。



コメント