本記事の内容はこちらに移動しました!

これまでドキドキハート♡、LEDマトリックスを学習しましたね。
そしてLチカ(電子工作)にて、自分で電気回路を組んで実際にLEDを点灯させることができました。
ここまでを振り返ってみると、LEDは常に明るさは一定で、点灯しているか消灯しているかのどちらかでした。
LEDの明るさを変えるにはどうすればいいでしょうか。やってみましょう!
完成イメージ
これを作りますよ!
アナログ信号が使えると、この動画のように、じわじわと見た目を変えることができるので、何か作るときに今まで以上に楽しくなります!
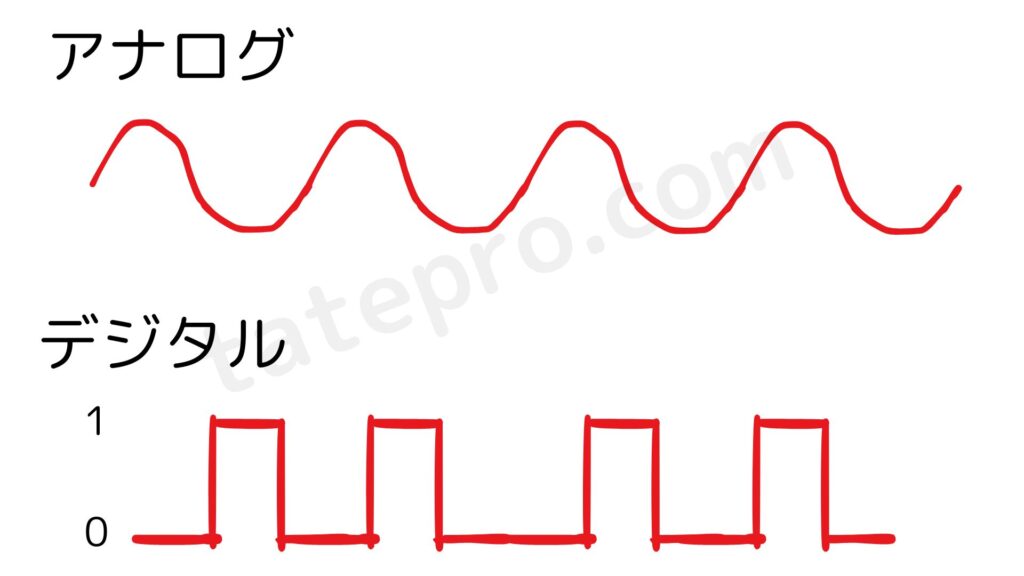
アナログとデジタル
電気がどういう状態で流れるか伝えるために、電気信号という言葉で表現します。
そして、電気信号にはアナログ信号とデジタル信号の2つがあります。
- アナログ信号は連続的に大きさが変わる信号
- デジタル信号は0か1のどちらかにしかならない信号

たとえば、車のスピードはアクセルやブレーキを使って連続的に変えることができるのでアナログ信号ですね。
家の蛍光灯(もしくはLEDライト)はどうでしょう。
壁のスイッチを押すことで点灯するか消灯するか、つまりONかOFFか、言い方を変えると0か1か、となるのでデジタル信号です。
プログラムではデジタル信号を下のように言うのが一般的です
0=偽=false(フォルス)
1=真=true(トゥルー)
今までやってきたmicrobitのLチカ(電子工作)を思い出してください。
デジタルで出力する 端子P9 値1
のように、P9からデジタル信号を出力していて、その値が1のとき点灯、0のとき消灯していましたね。
実は知らぬうちにデジタル信号を使っていたんですね。
これをアナログ信号で出力すると、どうなるかやってみましょう!ってのが今回の話です。
アナログ信号の出力
アナログ信号ってどうやって作っているんでしょう?
デジタル出力のときは0の時が0V(ボルト)、1の時が3Vでした。
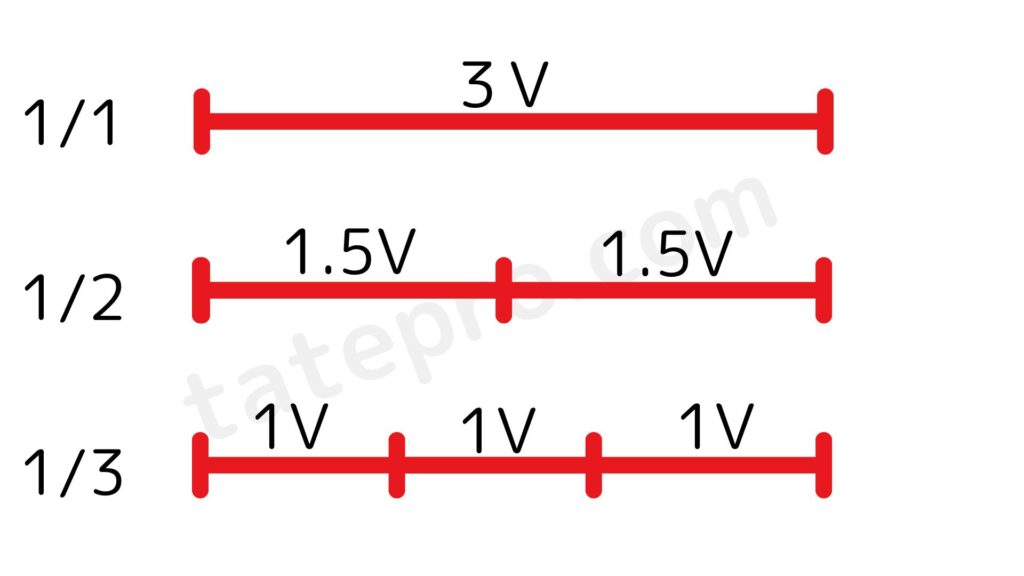
このデジタル出力を細かく区切ってみることを考えてみましょう。
3Vの半分はいくつですか?
。。。1.5Vですね。
では、3Vの1/3はいくつですか?
。。。はい、1Vですね。
このように区切る数を大きくすると。、区切り一つ当たりの電圧幅が小さくなりますよね。

microbitのアナログ出力は、3Vを256区切りにしています。
ということは、区切り一つ当たりの電圧は何ボルトになりますか?計算してみてください。
3 /256
ですよ。
0.01171875 V
つまり、区切り一つ当たりの電圧は約11.7mVになります。
実際のmicrobitで考えてみましょう。
例えばアナログ値128を指定すれば
3V × 128 / 256 = 1.5V
アナログ値64を指定すれば
3V × 64 / 256 = 0.75V
このように、本来microbitは3Vを出力しますが、細かく区切ってやることで出力する電圧を変えることができます。
これをDA変換(デジタルーアナログ変換)と言います。
LEDの明るさを変えてみる
LED -> その他 ->LED画面の明るさを設定する 255
を見つけて、ずっとブロックに入れましょう。
その下に、アイコンを表示♡ブロックを入れます。
いま、下のような状態になってるはずです。
ずっと
LED画面の明るさを設定する 255
アイコンを表示♡
これでまず書き込んでみます。
・・・いつも通りの明るさの♡です。
では、つづいて下のように明るさを255から25に変えてmicrobitに書き込んでみましょう。
ずっと
LED画面の明るさを設定する 25
アイコンを表示♡
明るさの違いはどうですか、けっこう暗くなりましたよね!
さて、では完成イメージのようにじわじわと明るくするにはどうすればよいでしょうか。
・・・
そうですね、LED画面の明るさを設定する の数値を少しずつ大きくしていけばよいですね。
ここで前回と同じく登場するのが変数です。
変数名はどうしましょう、「ブライトネス」にでもしておきましょうか。
明るさ = brightness = ブライトネスです。
下のようなプログラムを作ったらmicrobitに書き込んで動作を確認してみましょう。
最初だけ
変数ブライトネスを0にする
ずっと
変数ブライトネスを1だけ増やす
LED画面の明るさを設定する ブライトネス
アイコンを表示♡
少しずつ明るくなっていったら正解です!
明るさ255に到達したらリセットする
少しずつLEDを明るくして、一番明るい255にするわけですが、途中から明るさが変わってるのが目で見てわからないんですよね。
そこで、
もしブライトネスが255以上なら
変数ブライトネスを0にする
そうでなければ
変数ブライトネスを1だけ増やす
ようにプログラムを変更してみましょうか。
がんばってみましょう!
ヒント!
さっき作ったプログラムの、変数ブライトネスを1だけ増やす、部分に手を入れるだけですよ。
論理 -> もし~~なら ブロックを使います
最初だけ
変数ブライトネスを0にする
ずっと
もしブライトネス ≧ 255なら
変数ブライトネスを0にする
そうでなければ
変数ブライトネスを1だけ増やす
LED画面の明るさを設定する ブライトネス
アイコンを表示♡
さて、どうでしょう。255を超えて明るさ0にリセットし、また明るくなり始めたら正解です!
フラグを使って明るさ制御しよう!
最初に見た完成イメージだと少しずつ明るくなって、少しずつ暗くなって行くという繰り返しでした。
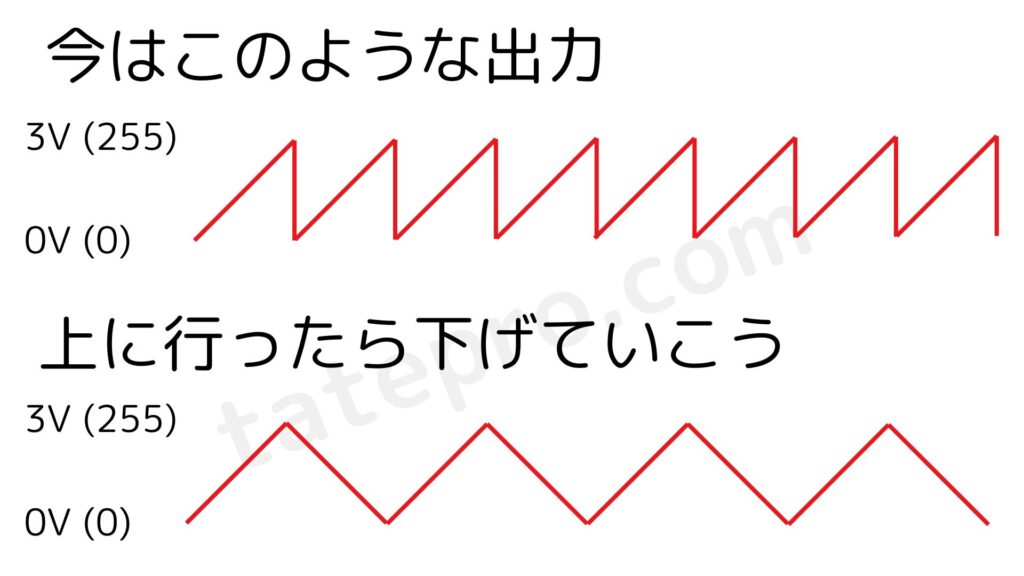
しかし今作ったプログラムを実行すると、少しずつ明るくなって、明るさが最大の255になった瞬間に突然真っ暗になって、の繰り返しです。
少しずつ暗くなって行く、の部分が作られていませんね。
アナログ信号を波形イメージで表すと下の図のようになります。

明るさが最大になったら、少しずつ暗くなるようにしたいです。
そこで下のようなプログラムを作りたくなるかもしれません。
もしブライトネスが255以上なら
変数ブライトネスを-1だけ増やす
そうでなければ
変数ブライトネスを1だけ増やす
しかしこれは間違っていて正しく動きません。なぜだかわかりますか?
ブライトネスは0から1ずつ増えていき、255に到達したとします。
次はブライトネスは-1だけ増えて254になります。

おー、暗くなってるじゃーん!
となるものの、この次はブライトネスは1だけ増えて255になります。
さらに次はブライトネスは-1だけ増えて、また254になります。
これが延々と繰り返されることになります。
255 -> 254 -> 255 -> 254 -> 255 ->…….
これを解決するために使うのがフラグ(=旗)です。
ブロックリーの鳥でフラグを学習しましたね。
フラグは上がっているか下がっているかのどちらかですよね、つまり0か1のデジタル値です。
そしてフラグは変数を使って作ります。
フラグ名は「下げるフラグ」とでもしておきましょうか。
そして最初だけブロックに初期値を”偽”として追加します。
最初だけ
変数ブライトネスを0にする
変数下げるフラグを偽にする
偽(読み:ぎ)は論理ブロックの中にありますよ
英語で言うfalseと同じで、0のことです
やりたいことはこんな感じです。
もし下げるフラグが偽なら
明るくする(変数ブライトネスを増やす)
もし明るさが255以上だったら
下げるフラグを真にする
そうでなければ
●自分で作ってみましょう↓
<明るさを下げる処理>
<明るさが0以下だったら下げるフラグを偽にする処理>
下げるフラグが偽だったら明るくしていき、最大の255に到達したら下げるフラグを真にセットします。
すると、次からはそうでなければの中の処理で暗くしていきます。
暗くする処理の中で、最小の0に到達したら下げるフラグを偽にセットします。
その後はまた明るくする処理に移っていきます。
つまり、明るさを見ながらフラグを切り替えて、明るくするか暗くするか処理を変えている、ということになります。
フラグを
真(true)にすることをフラグセット
偽(false)にすることをフラグクリア
と言いますよ
では、がんばってー!


コメント