WordPressで記事書いても誰からも反応がなく寂しい
記事の影響力を確認できる何かがほしい
こうした悩みを解決します。
いいね!ボタンの必要性
いいね!ボタンを実装すると、記事内容の評価が分かります。
アナリティクスで記事のPV数を把握したり、サーチコンソールで検索順位を知ることができます。
しかしこれらを用いても、記事が読者の役に立ったか判断するのが難しいです。
こうしたときに読者の手間がかからない形で記事の評価をしてもらえる機能があると重宝します。
そこで実装するのがいいね!ボタンです。
WordPressプラグインの「WP ULike」を用いて実現します。
いいね!ボタンであれば、匿名性を保ちつつ気楽に扱ってもらえます。
いいね!がつくと、私たち書き手からしても大変嬉しい気持ちになるものです。
もっと喜んでもらえたら嬉しいな、もっと役に立てたらいいな、こうした思いを再認識して、やる気にも繋がります。
WordPressで記事を書いているなら、WP Ulikeでいいね!ボタンを設置してみてくださいね!
WP ULikeとは
記事に、いいね!ボタンを設置するWordPressのプラグインです。
設置すると、下記のように、いいね!ボタンが表示されます。
いいね!がついた時は、WordPress管理画面のWP Ulikeタブに赤丸がついて、統計タブからどの記事にいいね!がついたか確認できます。
いいね!がついたときは何度見ても嬉しいものですよ。
いいね!を増やす施策
いいね!ボタン導入後、なかなか押してもらえない時期が続きました。
なんで押してくれないのか分からなかったので、ボタンの近くに”記事が気に入ったらいいね!ボタンを押してください”と読者にお願いする文章を書きました。
ただお願いする文章を書くにあたって、
「ボタンが怪しくないことと、押してもらえると私も嬉しいし、あなたもハートに癒やされますよ」
ということは書くよう努めました。
テキスト挿入方法
WP Ulikeではいいね!ボタンの設置はできるのですが、2022年8月時点でテキスト挿入は現状できません。
私の場合、本文の終わりにいいね!ボタンを設置しているのですが、ウィジェットからテキスト挿入を行っています。
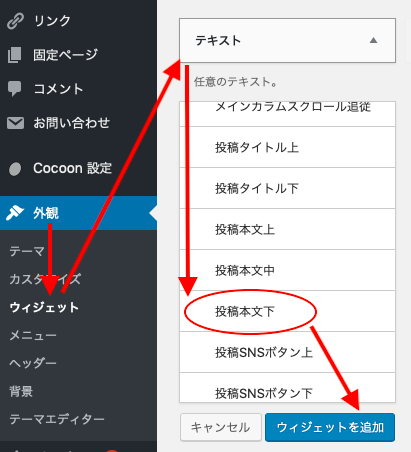
外観→ウィジェット→テキストタブから”投稿本文下”を選択→ウィジェットを追加

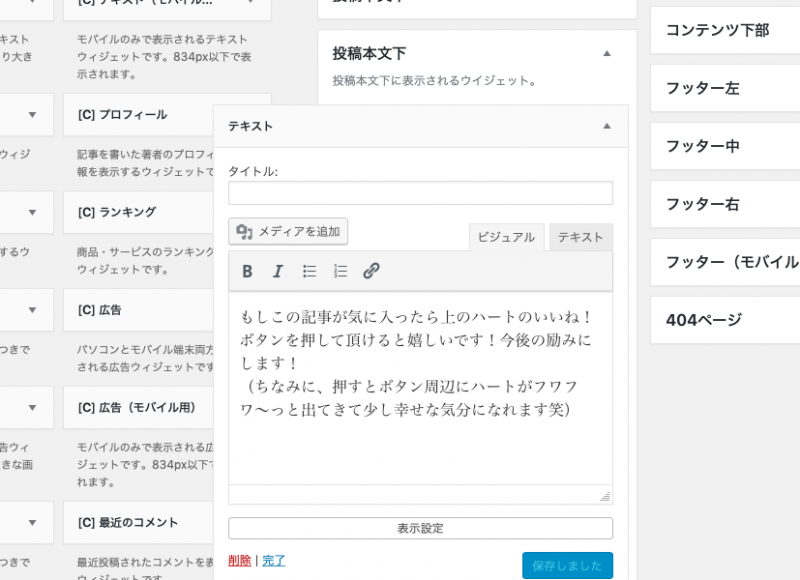
投稿本文下タブのテキストを選択して、自分の書きたいように書いて保存します。

これで、いいね!ボタンの下にテキスト挿入ができました。
追記)1000いいね!で祝福される
WPUlikeで楽しいブログ生活を送らせてもらっています。ブログを書く頻度も上がりました。
そうしてWPUlikeを使っていた、2021/9/30。
2020/9/30に導入したので、ちょうど1年でWPUlikeの累計いいね!数が1000を超えました。
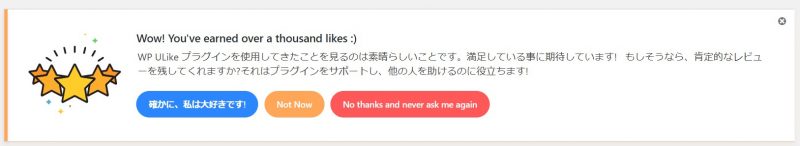
そして1000いいね!のタイミングでWPUlikeから祝福のメッセージが届きました!

簡単に言うと、その感謝の気持ちをレビューで表現して、ということです笑
けどまあたしかにWPUlikeには満足していますし、恩返しはした方が良いのかなと思いますので、多少の気持ちは表しておこうかなと思います。
まとめ
・いいね!ボタンを実装すると、記事の質を確認でき、自身のやる気に繋がります。
・WP Ulikeプラグインでいいね!ボタンを追加できます。
・いいね!ボタンの周辺には、テキスト挿入することで押してもらえる頻度が上がります。
ある程度、いいね!がついたらCodocで記事の有料化も検討してみましょう!

