スクロール時に途中出てくるヘッダメニューが開かない…
こうした悩みを解決します。
最初に結論
Cocoon設定の「ヘッダーの固定」はチェックせず、下記のCSSを追加することで画面の上に固定表示させます。
div#header-container {
position: fixed;
top: 0px;
left: 0px;
z-index: 100;
width: -webkit-fill-available;
}問題
パソコンでホームページを見ると、ヘッダーが常に表示してほしいときがあります。
Cocoonの初期設定ではヘッダーは画面追従しないのですが、
Cocoon設定→ヘッダーと進み、ヘッダーの固定にチェックすればページを下にスクロールしてもヘッダーが表示されます。
ただ、これ問題があってサブメニューが開かないのです…。
対処方法
この問題は最初に出てくるメニューをそのまま画面上部に表示し続けてやれば解決します。
そのためにやることが2つあります。
1.「ヘッダーの固定」設定をOFFにする
Cocoon設定→ヘッダー
と進み、「ヘッダーの固定」のチェックを外します。
2.CSSを追加する
下記CSSを追加します。
div#header-container {
position: fixed;
top: 0px;
left: 0px;
z-index: 100;
width: -webkit-fill-available;
}WordPressトップ→カスタマイズ→追加CSSに入れるとよいでしょう。すべてのページにヘッダー固定表示が反映されます。
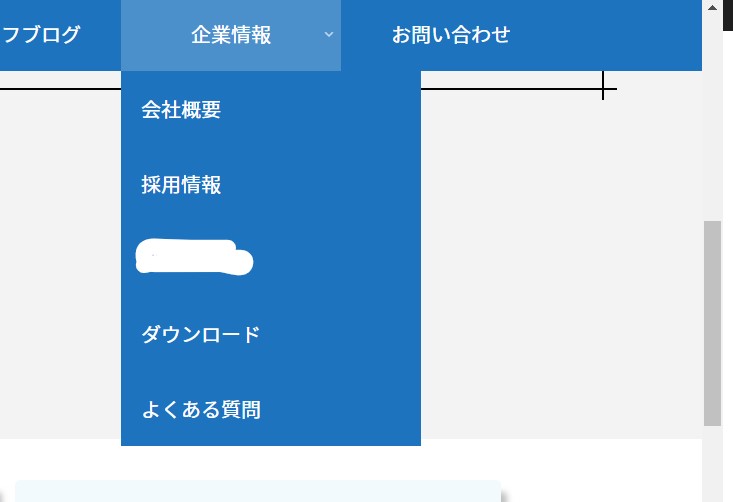
下記画像で、ある程度スクロールしてもサブメニューが表示できるのが分かります。

サブメニューが開かないのはCocoonの仕様
ヘッダーを固定する、にチェックして出てくるメニューで、サブメニューが開かないのはアドセンス広告違反にならないようにするための工夫です。
あえてCocoon側がこのような動作になるようにしています。
アドセンス広告を貼り付けている方は今回の対応でアドセンスポリシー違反にならないようご注意くださいませ。
上記対応はスマホ表示にも反映されます
ちょっと…スマホでメニュー表示がずれておかしいんすけど…
…分かります。この方法だと画面幅を考慮していないのでスマホ表示の際にずれが生じます。
いわゆるレスポンシブ未対応です。
時間があったら修正版にして更新します。
