
何を学ぶことができるの?
難問で全然解けません!
こうした悩みを解決します。
全体の学習内容
鳥では、障害物をよけたり、虫を取ったりしてから、巣に戻るプログラムを作ります。
分岐処理を深堀りするとともに、座標、不等号、角度、フラグを学習します。

鳥はプログラミングにおいてすごく大事です!
ぜひやってみてくださいね!
ブロックリーの全体を通じて学習できることは下の記事にまとめたのでどうぞ。
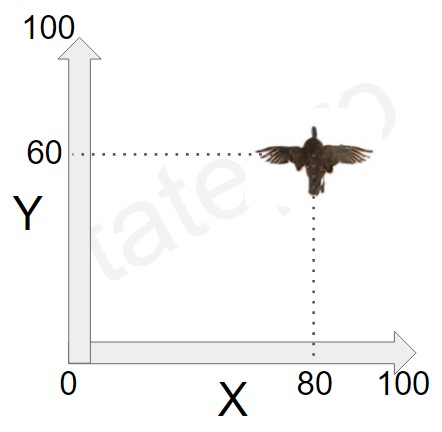
座標
鳥のいる位置は座標によって得られます。

鳥のステージでは上下と左右の2次元座標です。
一般に左右をX軸、上下をY軸と言います。

ちなみに、奥行きも考える場合はZ軸の3次元になりますよ
X軸は左端を0, 右端を100とし、Y軸は下端を0, 上端を100としています。
上の例ではX=80, Y=60の座標位置に鳥がいると言えます。
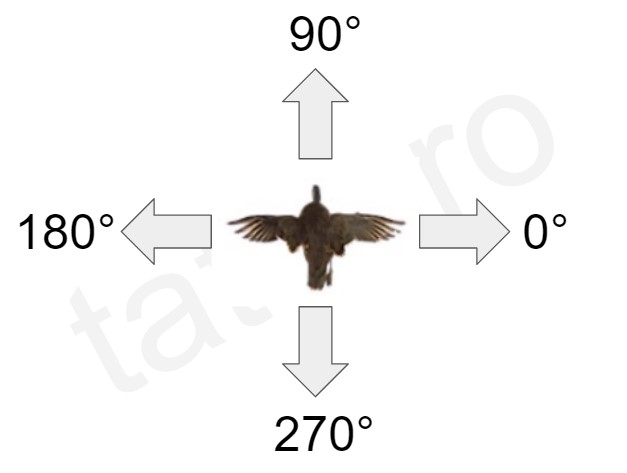
角度
鳥の飛ぶ角度は右が0度、上が90度、左が180度、下が270度です。

斜め右は0と90の間で45°と考えられますね。
フラグ
座標、不等号、角度は算数で学習したことをそのまま展開しますが、フラグに関してはプログラミング的な要素を含みます。
上の図で言うと“虫を持っていないなら”がフラグに相当します。
フラグは0か1をセットするもので、フラグの状態を参照して処理を切り替える分岐は、実際のプログラミングでも多用します。
JavaScriptで見ると、if(noWorm()){~}となっていて、noWorm関数が虫を持っているかフラグを参照しに行く処理をしていると思われます。

noWorm関数内部を参照できないので分からないですが、普通はフラグの数値をリターンさせるだけですね
ステージ別答えと学習内容
動画にて、解きながら解説しています!
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ1
角度を理解します。
鳥の飛ぶ角度は右が0度、上が90度、左が180度、下が270度です。
では右上は?
右上は、右の0、上の90の半分だから45と分かりますね。
もし分からなくても角度の設定は視覚的にとらえられるようになってますから、それを参考にしてもよいでしょう。
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ2
フラグの理解、分岐処理の復習をします。
迷路ステージで学んだ分岐処理の再来ですね。虫を持っているか、という条件で処理を切り替えます。
ここで注目したいのが「(親鳥は)虫をもっているか」という条件の作り方です。
持っている、持っていないの2択で答えられるものをフラグといいます。
プログラミングでは、はい=TRUE、いいえ=FALSEで表現します。
下のリンクからどうぞ!
JavaScriptコード
if (noWorm()) {
heading(0);
} else {
heading(90);
}正解した後のJavaScriptを見てもらいたいのですが、「虫を持っている」かどうかnoWorm()という関数で表現されています。
関数の中身は分かりませんが、虫を持っていればTRUE、持っていなければFALSEを返しているはずです。
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ3
ステージ1、ステージ2の復習ステージになります。
下のリンクからどうぞ!
JavaScriptコード
if (noWorm()) {
heading(300);
} else {
heading(60);
}
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ4
座標と不等号の理解をします。
座標と不等号の理解は非常に重要です。
この先、動画やポンドチューターでも出てくるのでこの時点で確実に理解しておきたいところです。
まず左端を0、右端を100として表します。
そして自分のいる左右位置をXで表現することを理解します。
このステージでは80まで右に飛んで、その後下に飛んだら巣に戻れそうです。
つまり自分の左右位置Xが80より小さかったら0度、80以上だったら270度に飛べばよいですね。
これを、もし~~なら、で表現するとどうなるでしょう。
下のリンクからどうぞ!
JavaScriptコード
if (getX() < 80) {
heading(0);
} else {
heading(270);
}
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ5
上下位置のY座標、複数分岐処理を理解します。
まず、新たにY座標が出てきますね。これはステージ4のX座標と同じ考え方です。
上下を上端を100、下端を0として表し、自分のいる上下位置をYで表現します。
そして、このステージから分岐処理が複雑になります。
今までは「もし~~なら●●、そうでなければ××」のようにしか表現してきませんでした。
このステージでは「もし~~なら●●、そうでなくもし==なら△△、そうでなければ××」のように、複数の条件を設定します。

プログラムで表現すると「if、elseif、else」となります。
ここで理解したいのが分岐処理の動作です。
最初に書いている条件が最も優先度が高く、次に書いている条件が2番目の優先度、その次が3番目、その次が。。。と分岐処理には条件確認の優先度があります。
そして、条件に一致するものがあった時点で、それ以降の条件は確認せず処理を抜けていきます。
下のリンクからどうぞ!
JavaScriptコード
if (getY() > 20) {
heading(270);
} else {
heading(180);
}
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ6
ステージ5までの復習ステージになります。
下のリンクからどうぞ!
JavaScriptコード
if (noWorm()) {
heading(345);
} else if (getY() < 80) {
heading(120);
} else {
heading(180);
}
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ7
複雑な分岐処理、座標と不等号による処理の切り替えを確認します。
ステージ6はステージ5の復習でしたが、それがさらに難しくなったのがステージ7です。
下のリンクからどうぞ!
JavaScriptコード
if (getY() > 50) {
heading(240);
} else if (noWorm()) {
heading(300);
} else {
heading(180);
}
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ8
今までは「もし~~なら」の条件が1つでした。
このステージでは2つ以上の複数の条件を設けて分岐処理を作ります。
【もし「●●が××」かつ「△△が■■」なら】のように、「●●が××」と「△△が■■」が両方満たされる場合にその処理を実行します。

これをAND条件と言いますよ。
【もし「●●が××」または「△△が■■」なら】のようにどちらかが満たされれば実行するOR条件というのもあります(このステージではできません)。
下のリンクからどうぞ!
JavaScriptコード
if (noWorm() && getX() < 50) {
heading(15);
} else if (noWorm() && getX() < 80) {
heading(345);
} else if (getY() < 50) {
heading(120);
} else {
heading(60);
}
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ9
ステージ9はステージ8までの復習です。
このステージで難しいのは、えさを取ってからです。
上に戻って、右下に行きたいところなんですが、これだとうまくいかず、いったん横移動の処理をかませてから、巣に戻る必要があります。
これに気づかないと、はまります。大人でも人によっては解けないかも。
下のリンクからどうぞ!
JavaScriptコード
if (noWorm() && getX() > 20) {
heading(180);
} else if (noWorm()) {
heading(270);
} else if (getX() < 30 && getY() < 70) {
heading(90);
} else if (getX() < 50) {
heading(0);
} else {
heading(300);
}
目的ステージにスキップできます↓
1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9 / 10
ステージ10
今までのステージの総復習です。
レベル9と同じく、いったん横移動をかませないと巣に戻ることができないのが難しいところです。
下のリンクからどうぞ!
JavaScriptコード
if (noWorm() && getX() < 50 && getY() < 80) {
heading(90);
} else if (noWorm() && getX() < 50) {
heading(0);
} else if (noWorm()) {
heading(315);
} else if (getX() > 50 && getY() < 80) {
heading(135);
} else if (getX() > 20) {
heading(180);
} else {
heading(270);
}
まとめ
・鳥では、分岐処理を深堀りするとともに、座標、不等号、角度、フラグを学習します
・このステージで重要なのはフラグです
・レベル9、レベル10は一旦水平か垂直に動く処理をかませないと答えにたどり着かないです
座標と不等号をもっと勉強するなら動画ステージとポンドチューターをどうぞ
順番通りなら、次はタートルステージに進みましょう!






コメント
プログラミング教育の課題のブロックリーゲームスの鳥ステージをクリアするのに2時間以上かかっていました、この記事のおかげで助かりました。